Twitterでブログ記事を更新しても、画像がない状態でツイートされると、その存在感のなさといったら、言葉にできませんね…!!

なんなんだよ!
仕事してよ、Twitterカード!!
と、思っておりました。
この度、解決しましたので、ここに残します。
Contents
Twitterカードが表示されない
どうしてもURLになる
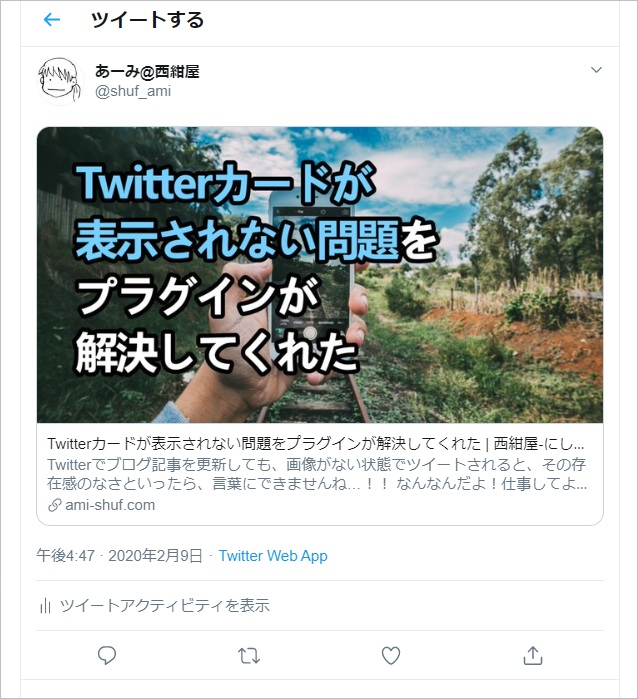
Twitterでブログ記事をツイートしたら、Twitterカードが出てほしい。
画像がないと、なんと寂しいツイートか!という感じになる。
何をつぶやいたのかすら、わかんないじゃないか。
理想

現実

全然ちがうやん?
解決に至ったのはプラグイン
この問題を解決するため、当初、プラグインに頼らずに解決する方法を模索していました。
headタグ内にTwitterカード設定のためのコードを追加したものの、 まったく反応しなかったのです。
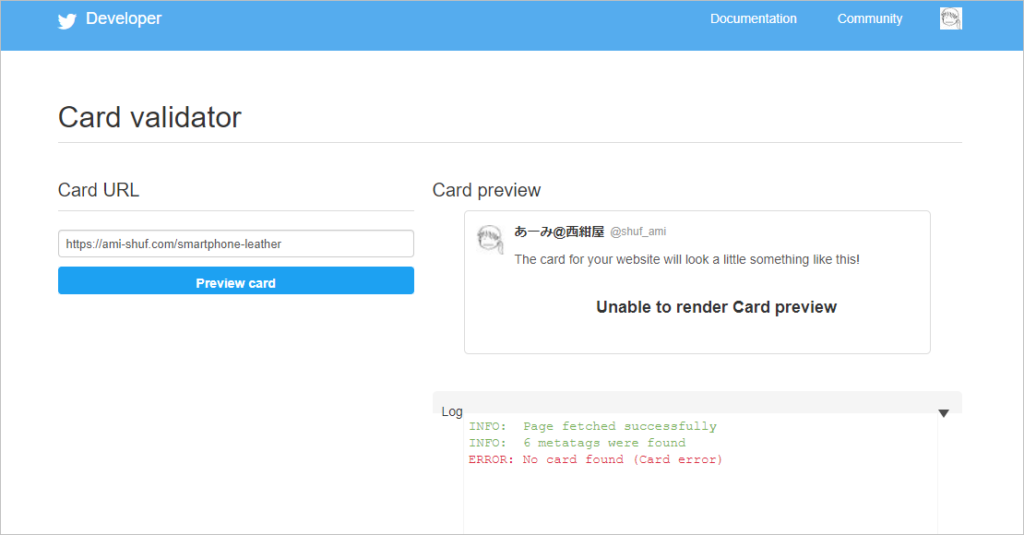
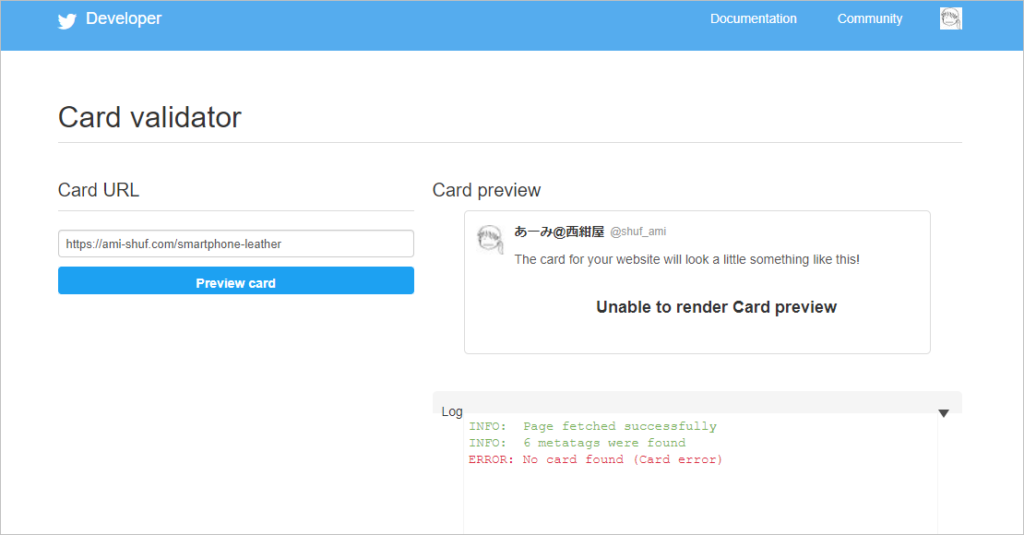
「自分のツイートがどのように表示されるのか」を確認できる「Card Validator」で確認したら、 毎回エラー表示です。
Card Validator
https://cards-dev.twitter.com/validator

諦めて放置になりました。
何がアカンのか、私の知識では解決できませんでした。
自力で表示させることには限界を感じ、もうプラグインに頼ることにしました。
その解決に繋がったのが、プラグイン「All in One SEO Pack」でした。
そもそもTwitterカード自体が表示されない
Twitterカードとは
Twitterカードとは、ツイートした時に画像入りの表示ができるカードのこと。
見たことあると思います、こういうの。
この左のグレーの部分が写真になると、なおいいですよね。
原因不明のURL表示
これが私の場合は、「URLでしか表示されない」という問題がありました。

Twitterのキャッシュの問題とかでもなく、 本当にずっとURLしか表示されない。 Card Validator でも永遠にエラー。

※コードはきっちり見直ししましたし、貼り付ける位置も複数のサイトをみて確認して、間違いはなかったと思っています。
それでも表示されないので、これはお手上げになりました。
それが解決できたのが、かの勇者プラグイン「All in One SEO Pack」でした。
Twitterカードを画像付きで表示させるための設定方法
設定方法の手順(流れ)
- プラグイン「All in One SEO」をインストール
- 「All in One SEO」の機能管理から「ソーシャルメディア」をアクティベート
- 「Twitter設定」をする
- おしまい
プラグインを利用する
私の場合は、headタグ内にTwitterカード設定のためのコードを追加しても 全然解決にはならなかったため、最終的にはプラグイン導入ということに。
Twitterカードの画像を表示させるために、インストールしたプラグインと設定方法を解説します。
All in One SEO Pack インストール方法
ではAll inOne SEO Packプラグインのインストール方法をご説明。
1、WordPressにログインしたら、プラグインをクリック
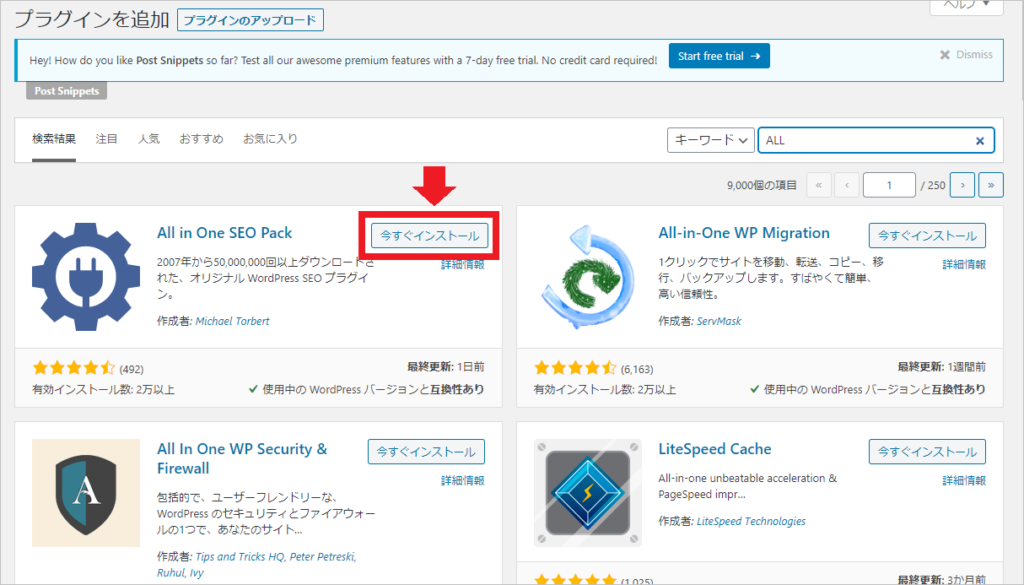
2、「キーワード」の窓に「All」と入れる
キーワードを入れると、該当するプラグインがずらずらと表示されます。
青いコンセントマークの「All inOne SEO Pack」の「今すぐインストール」をクリックします

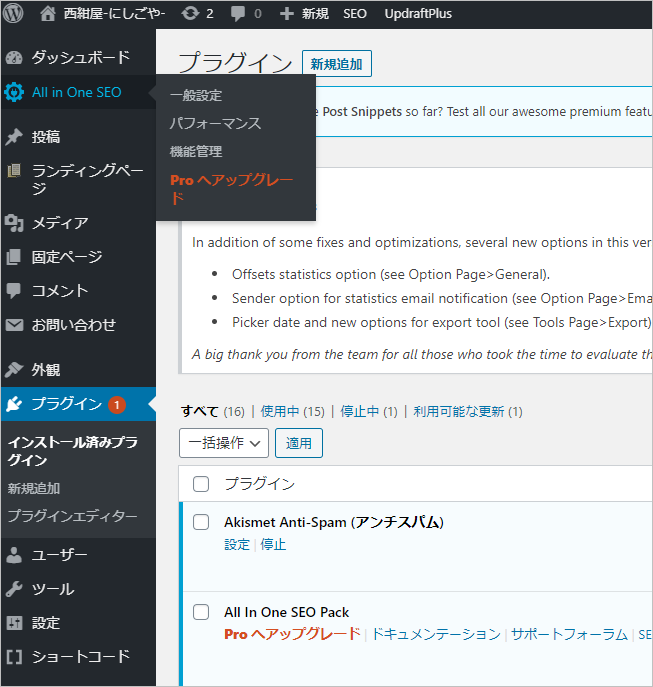
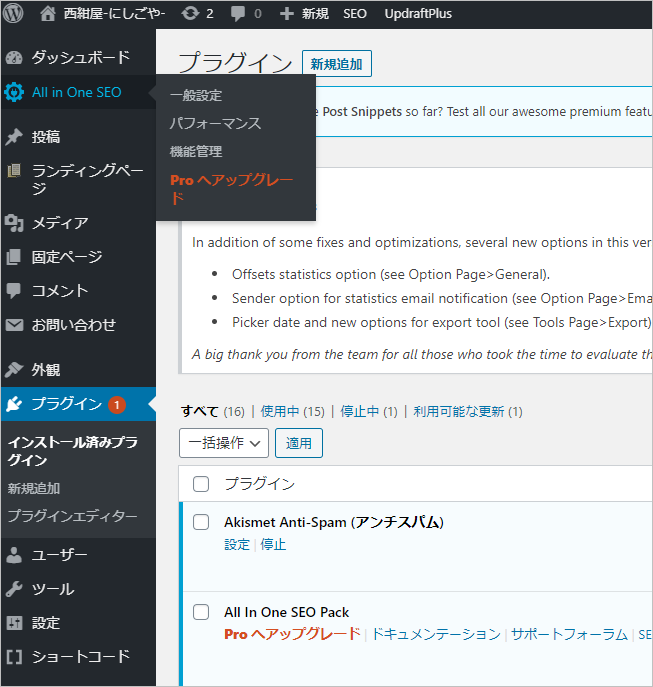
3、「All in One SEO」が表示される
無事インストールされるとプラグイン一覧に表示され、左側の欄の上側に「All in One SEO」が表示される。

おしまい。これで「All in One SEO」はインストールされました。
Twitterカードが表示される状態にする
次は本題、Twitterカードが表示されるように設定をしていきましょう。
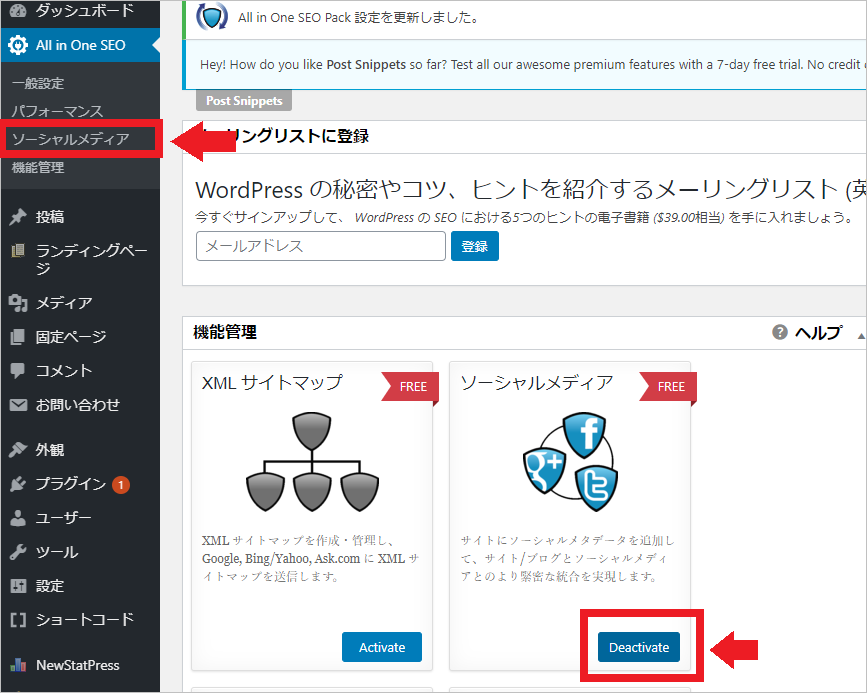
1、「機能管理」を開く
「All in One SEO」の「機能管理」をクリック

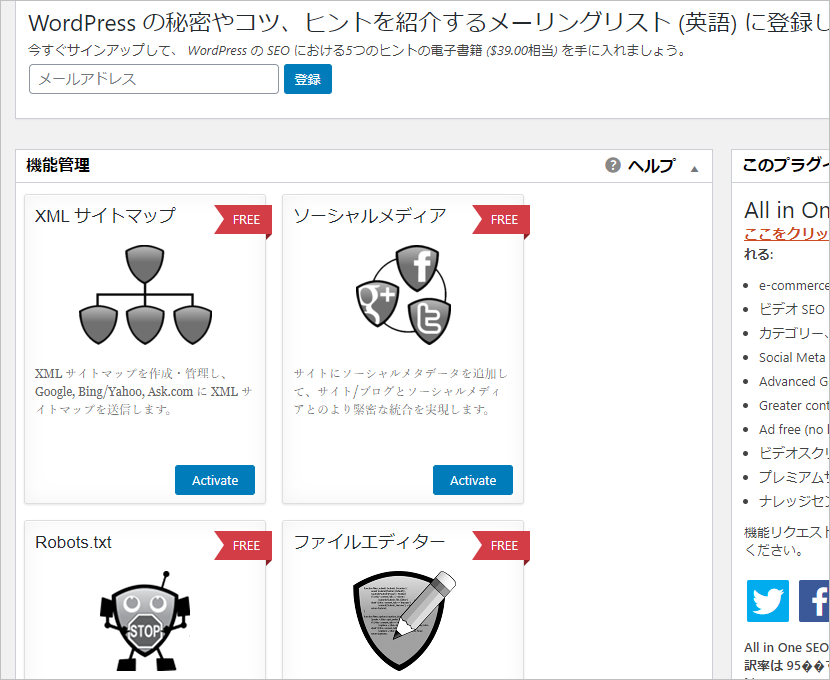
↓ こんな画面が開くはず。

2、ソーシャルメディアの「Activate(アクティベート)」をクリック
ソーシャルメディアの右下にある青いボタンをクリックします。
(Activateって書いてあるボタン)
アクティベートすると、左側に「ソーシャルメディア」の項目が追加されます。

※アクティベートというのは、ざっくり言えば「使えるようにする」ってこと
3、「Twitter設定」をする
2で追加された機能「ソーシャルメディア」を使って設定します。
左側に追加された「ソーシャルメディア」をクリックします。
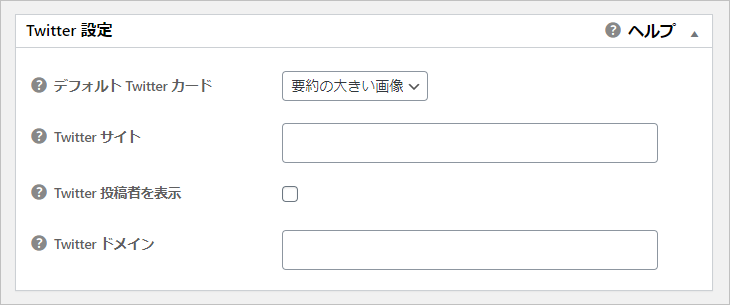
↓ 開いた画面をずるずる~と下に行くと「Twitter設定」が出てきます。

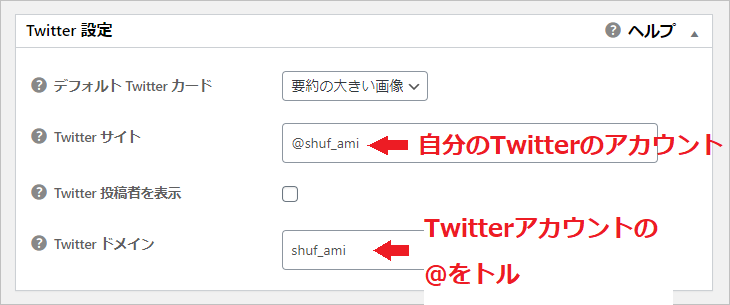
↓ これに自分のTwitterのアカウントをいれましょう。

- デフォルトカード:要約の大きい画像
- Twitterサイト:@のついた、自分のTwitterアカウント
- Twitter投稿者を表示:無視
- Twitterドメイン:@を取った、自分のTwitterアカウント
え? 自分のTwitterのアカウントを忘れた?
そんな時はまず自分のTwitterを開いて、プロフィールを確認しよう。

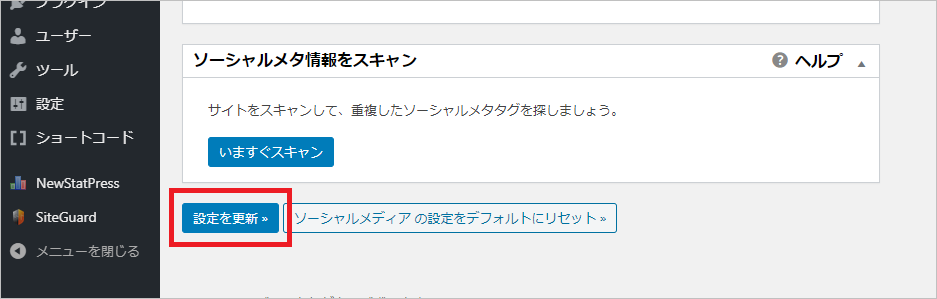
4、設定を更新をクリック

これで設定はおしまい。
さっそく記事のURLをコピーして、ツイートしてみる。
↓ ツイートを開いて

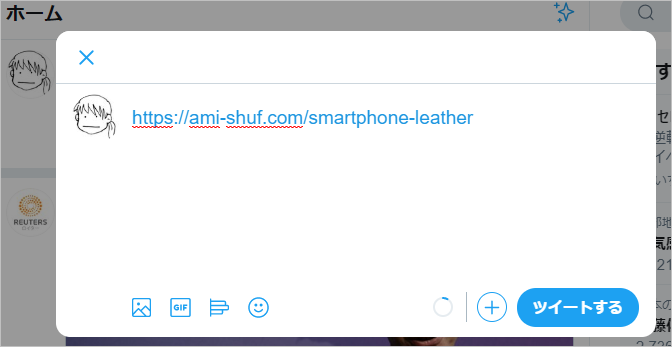
↓ URL貼ってみて

↓ ツイート!

成功~~~(^^♪
以上、Twitterカードをプラグイン「All in One SEO」を利用して表示させる設定の解説でした。
補足
投稿方法によって表示が異なる
Twitterカードは無事に表示されるようになりましたが、気になったことがあったので、補足として残しますね。
Twitterへの投稿の方法によって、Twitterの表示方法がちょびっと異なります。
URLを直接貼り付けた投稿の場合
まず、ツイートに直接URLを貼って投稿した場合は以下のようになる。


シェアボタンからツイートした場合
今度は、自分のブログの記事のシェアボタンからツイートします。



違い
違いが分かっただろうか?
シェアボタンから投稿すると、自動的にタイトルが入るんだな。
もちろん直貼りでも、自分でタイトルいれたらいいんだけどね!