ブログ運営をされている方ならば、誰しも問い合わせフォームはお持ちかと思います。
問い合わせフォームを、すでに持っているメルマガスタンドの登録フォームを利用している場合もあるでしょう。
その場合、メルマガスタンドのフォームに依存するので、
フォームのタイトルの文字位置が「えっ、なんで、そんなところに文字があるんだよ」という時もあります。
修正方法をメモ書き程度のことですが、残します。
お役に立てれば。
問い合わせにメルマガスタンドの登録フォームを使う

メルマガスタンドで登録フォームを作ります。(やり方は割愛します)
tableタグではなく、divで作成されているフォームを使用します。
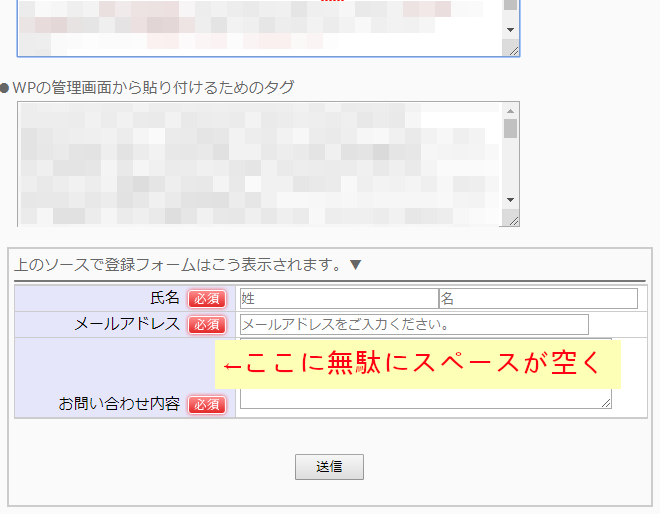
WordPressに貼り付けるためのタグが表示されるはずですが、メルマガスタンドによっては、このタイトル部分(この場合「お問い合わせ内容」)が、写真のように妙な位置になってしまう場合があります。
デフォルトでなっていますので、仕方ない。
ちなみに、「氏名」=テキスト、「メールアドレス」=テキスト、「お問い合わせ内容」=テキストエリア を指定しています。
位置をトップに調整する
WordPressの「ビジュアルエディター」で直らないだろうかと思いましたが、動きませんでした。
修正は「コードエディター」で。
タグをひとつ入れるだけで調整できます。
該当部分のコードだけを表示します。
<div class="npro_itemrows" style="display:table ; width: 100%; background-color: #FFFFFF;border-bottom:1px solid #CCCCCC;">
<div class="npro_itemname" style="display:table-cell ; background-color: #FFFFFF; width: 35% ; color:#000000; text-align:right ;border-right:1px solid #CCCCCC;">お問い合わせ内容</div>
上記のコードだと、枠内の下のほうに「お問い合わせ内容」が表示されます。
<div class="npro_itemrows" style="display:table ; width: 100%; background-color: #FFFFFF;border-bottom:1px solid #CCCCCC;">
<div class="npro_itemname" style="display:table-cell ; background-color: #FFFFFF; width: 35% ; color:#000000; text-align:right ;vertical-align: top ;border-right:1px solid #CCCCCC;">お問い合わせ内容
<img src='https://********.net/**/**/********' style='vertical-align: bottom;' alt='必須です' title='必須です'/>
</div>
vertical-align: top ; をいれるだけです。
それによって、下記のようになります。

おしまい