こんちは、あーみです。
今回は、Wordpressに「ASPで取得した広告リンク」を貼る手順を解説します。
もう限定して、「A8netの広告リンクの貼り方」です。
「広告リンクを貼ってみたけど、なんだがバナーの画像がぼんやりしている」
「広告リンクを貼ったのに、リンクされていない」
ということが起こっていませんか?
実は、設置方法が間違っているのかもしれませんよ。
Contents
WordPressの編集(エディタ)によって貼り方は異なる
WordPressは2018年12月にバージョン5へアップデートし、
従来の編集(エディタ)画面が一新されました。
今まで長年慣れてきた編集画面から、「Gutenberg(グーテンベルク)」へ。
この編集画面になってから、広告の貼り方がワケワカメな方もおられるのでは。
(私は、グーテンベルクの方が好きですけど)
ASPの広告リンクを貼ってみたけれど、
なんだか、うすらぼんやりしているような・・・?
なんでしょう、このピントの合っていないバナーは。
しかも、リンクが機能していない?!
なんて思っているあなた!
実は、貼り方(広告リンクの設置方法)を間違っています。
正しく貼ると、ぴちっとした綺麗なバナーになります。
↓ ↓ ↓
- WordPress バージョン5以上の「Gutenberg(グーテンベルク)」での 広告バナーの貼り方
と、
- 従来の編集画面「クラシックエディタ」での広告バナーの貼り方
を解説します。
では、いきましょう。
「Gutenberg(グーテンベルク)」 での貼り方
1)まずは自分のブログに、ログインしておきましょう。
2)「A8net」へログインします。トップ画面が開きます。

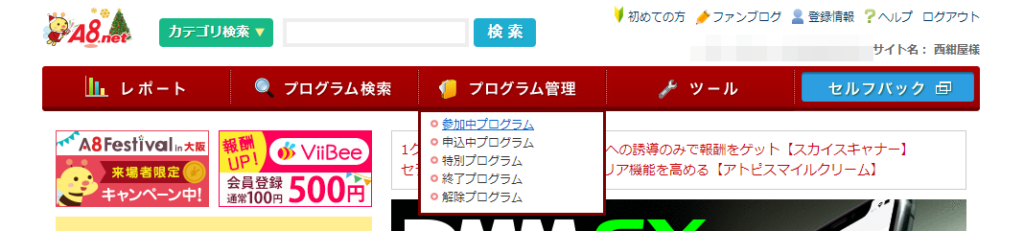
3)プログラム管理 > 参加中プログラム をクリック

上部にある赤い帯の中に「プログラム管理」があります。
「プログラム管理」をクリックすると、下に「〇〇プログラム」がズラズラと表示されます。
この中の「参加中プログラム」をクリックします。

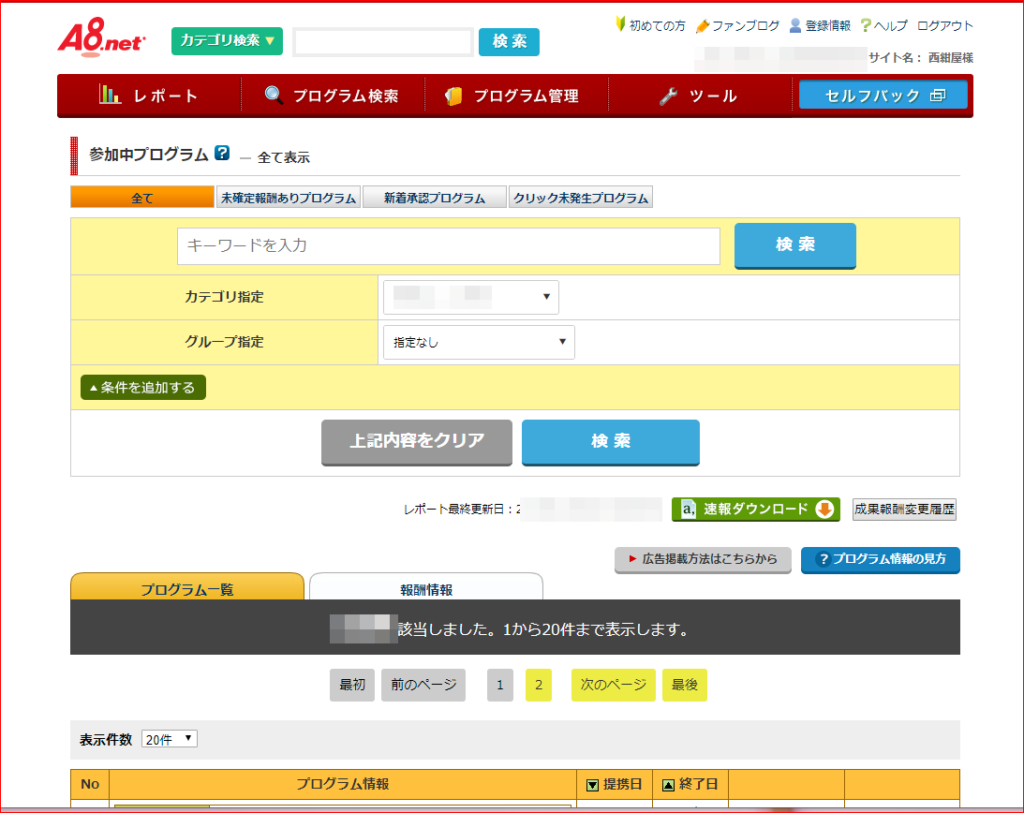
あなたが参加中のプログラムの一覧が表示されます。
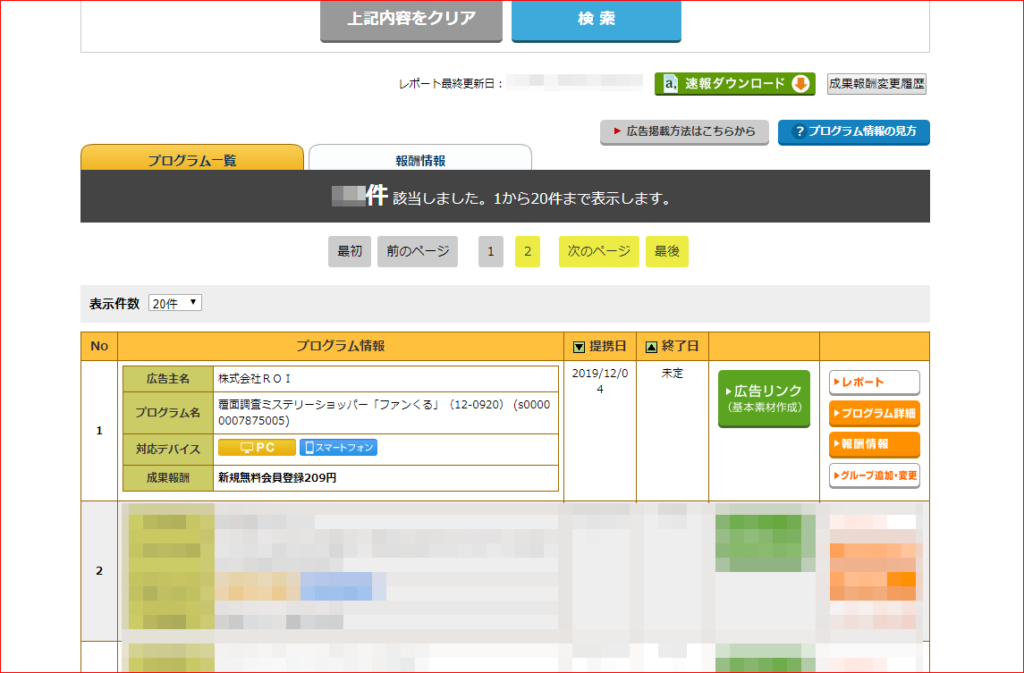
4)対象広告 > 緑のボタン「広告リンク」

今回、あなたのブログで使用したいバナーがある会社を見つけます。
例では『覆面調査ミステリーショッパー「ファンくる」』です。
該当の会社の右側にある緑のボタン「広告リンク(基本素材作成)」をクリックします。
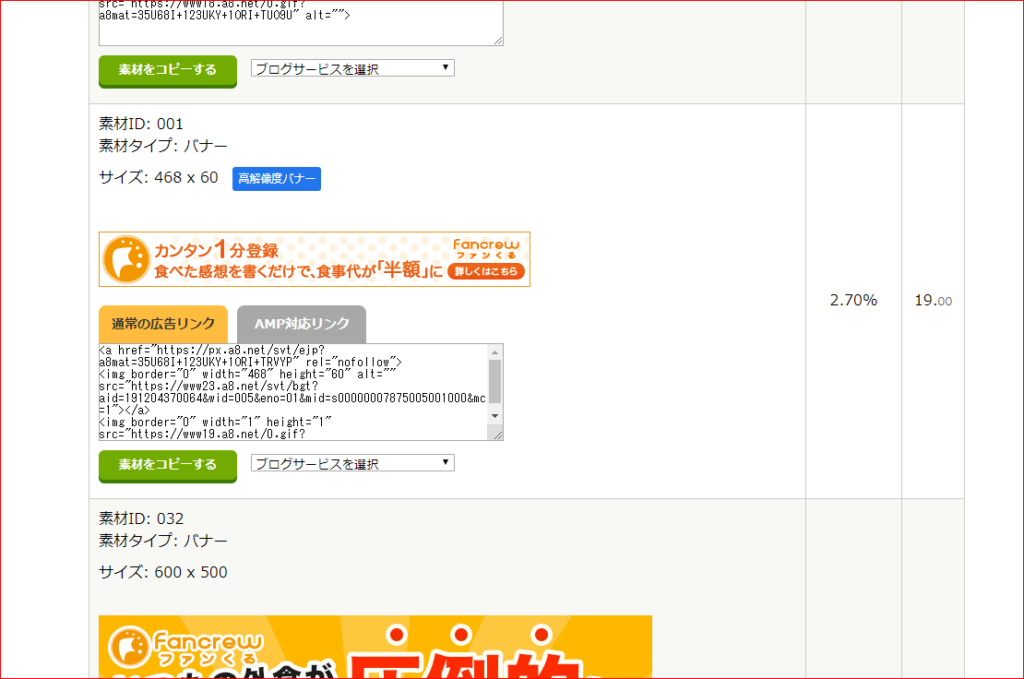
5)広告リンク一覧が開く

「ファンくる」の広告一覧が開きます。
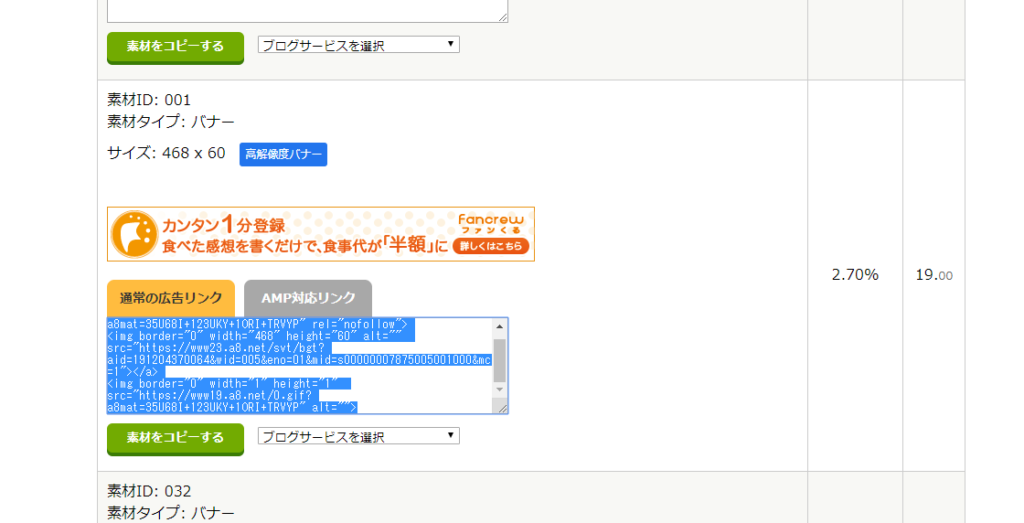
6)貼りたいバナーを選ぶ

たくさんありますが、あなたが使用したいバナーを選びます。
鋭い方は気づいているはず、右側に「クリック率」「EPC」があります。
これもどのバナーにするのかを選択する時に、大事な要素ですが、
初心者の場合は、まずは好きなものを選びましょう。
のちのち、勉強して言葉の意味を理解した時に、貼り換えてください。
7)緑のボタン「素材をコピーする」をクリック

どのバナーにするのか決めたら、広告リンクをコピーします。
「素材をコピーする」をクリックします。
コピーができていると、画像のように青く反転します。
8)ブログへ戻る

(すでにWordpressにログインしていると前提しています)
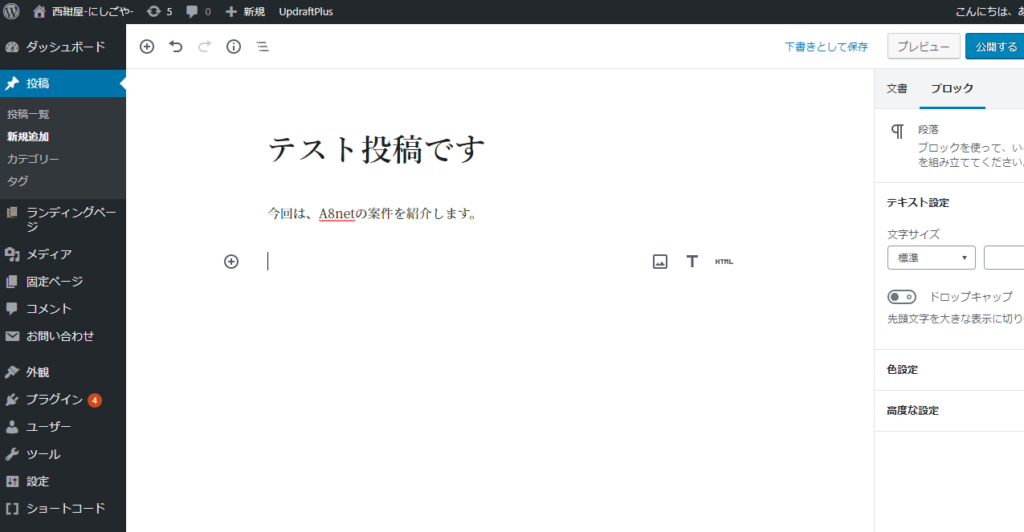
「投稿」 > 「新規投稿」 で新しい記事を開きます。
(もしくは作成途中の記事を開きます。)
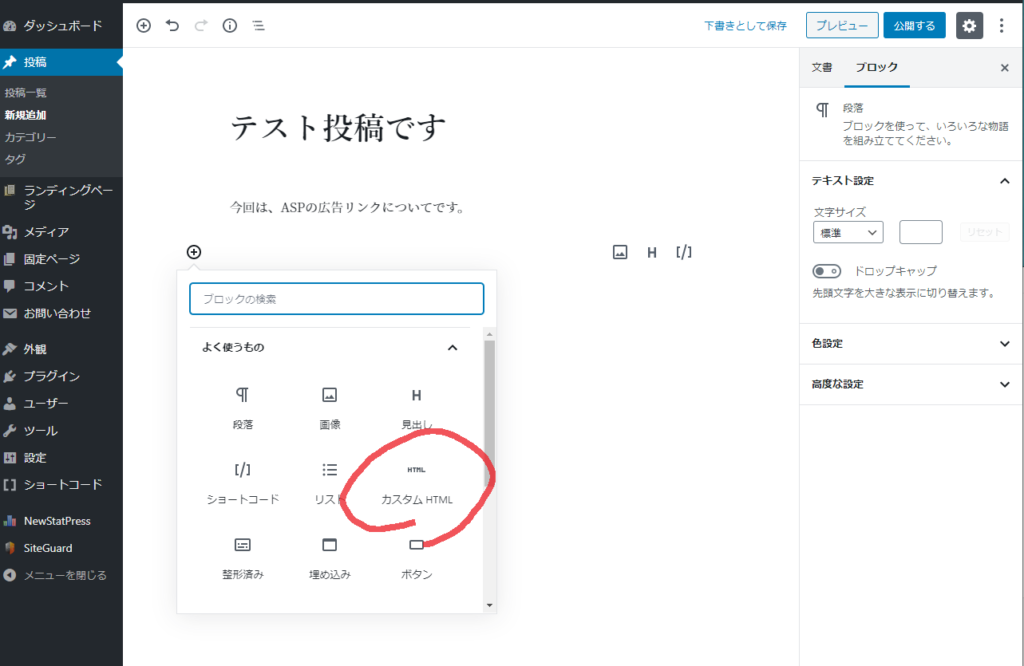
9)カスタムHTMLをクリック

追加ブロックの右側にある「+」をクリックして、
「カスタムHTML」をクリック

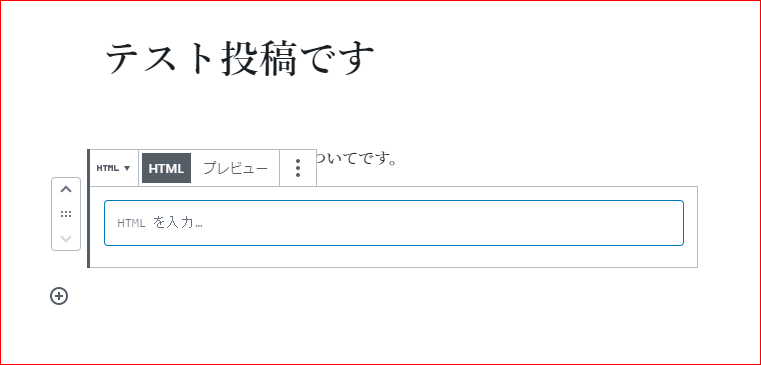
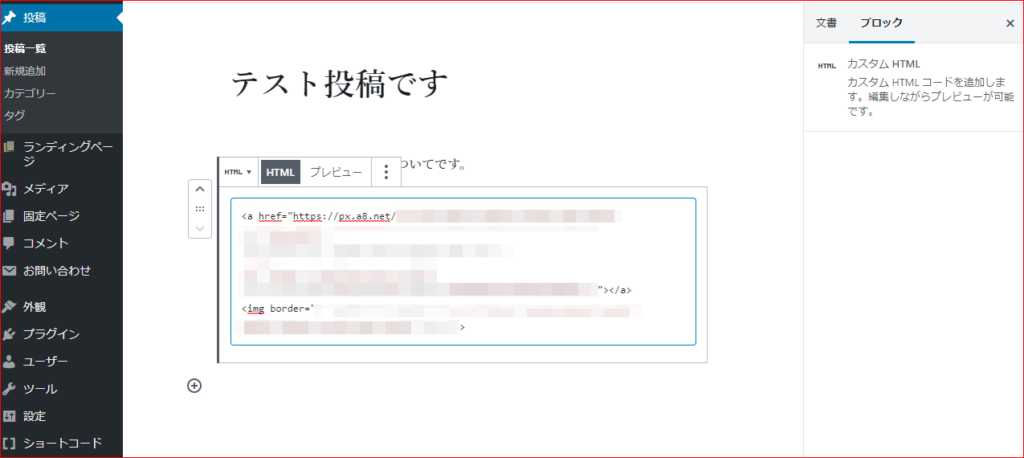
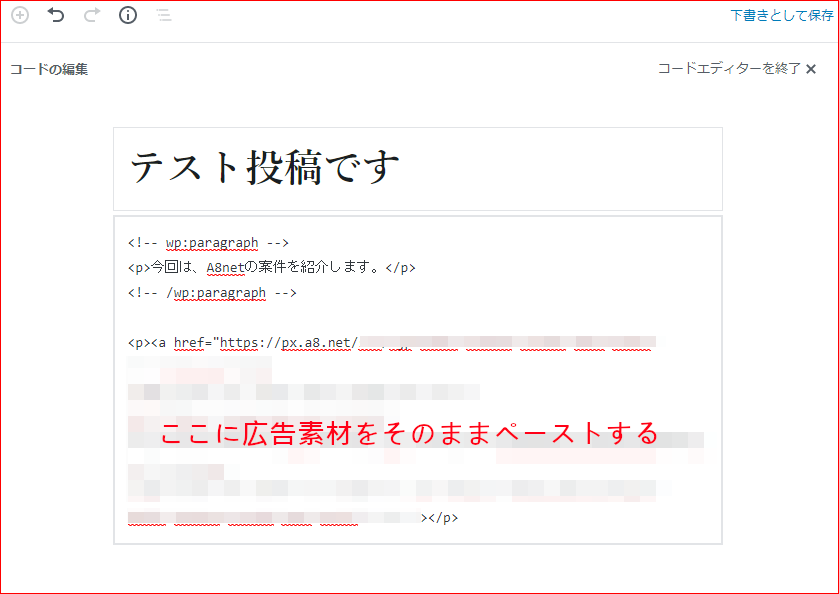
10)広告リンクをペースト

「HTMLを入力…」とあるところに、広告リンクをペーストする。
これで完成だが、「ほんまかいな」と怪しむあなたは、
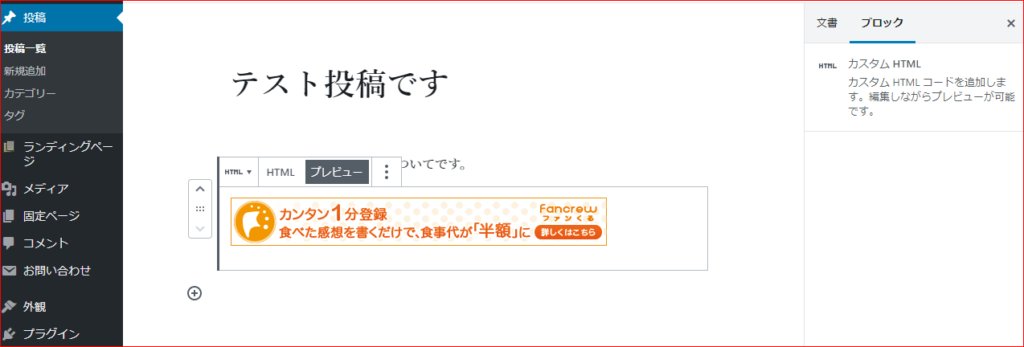
「HTML」の横にある「プレビュー」をクリック。
↓ 貼られている状態が確認できる。

11)おしまい

それでもなお、怪しむあなたは、
「下書きとして保存」してみて、プレビューで確認してみてください。
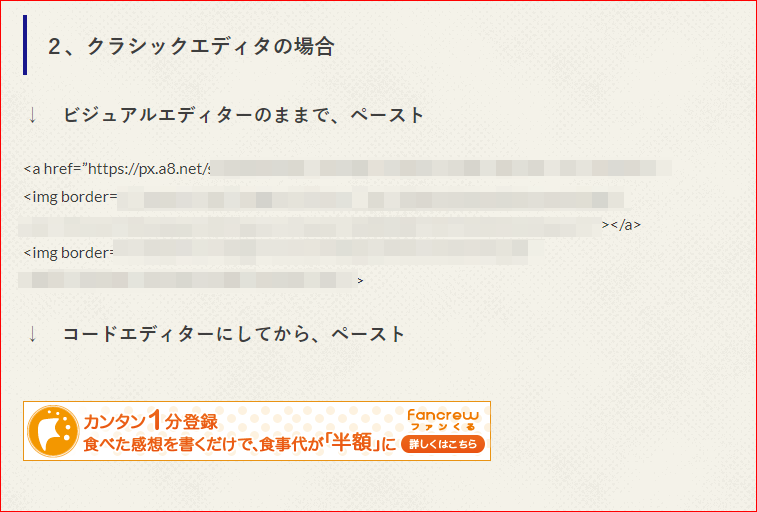
クラシックエディタでの貼り方
1~8までは、グーテンベルクとやり方は同じです。
説明は、それ以降からの9始めます。
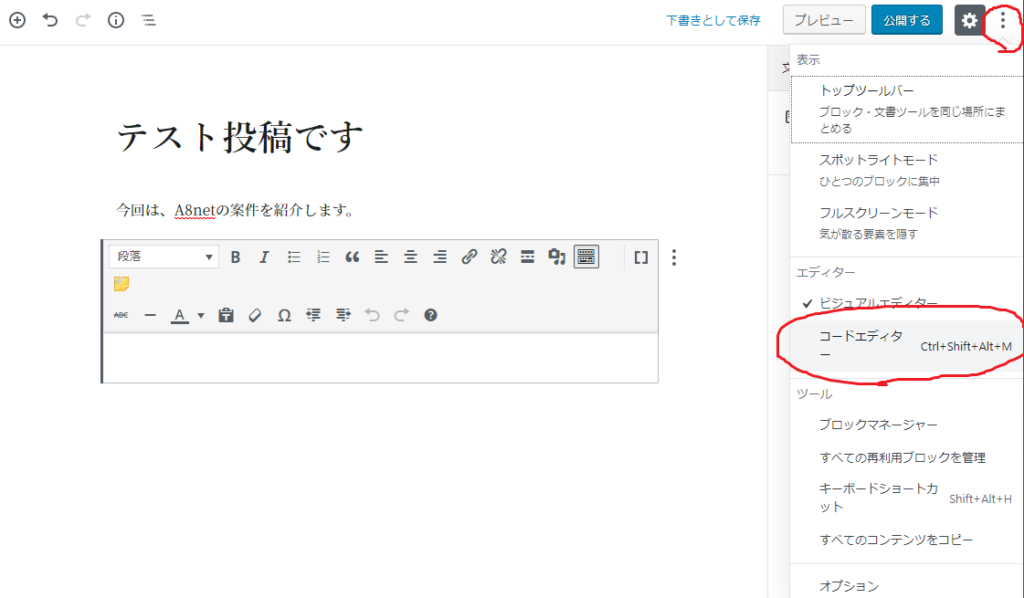
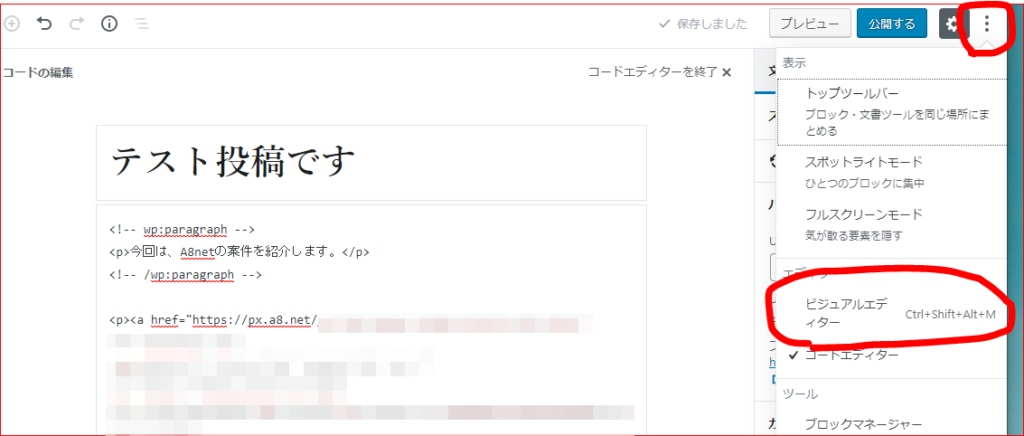
9)コードエディターを開く

右上の縦・・・をクリックし、コードエディタをクリックします。

↑ これがコードエディタの状態。
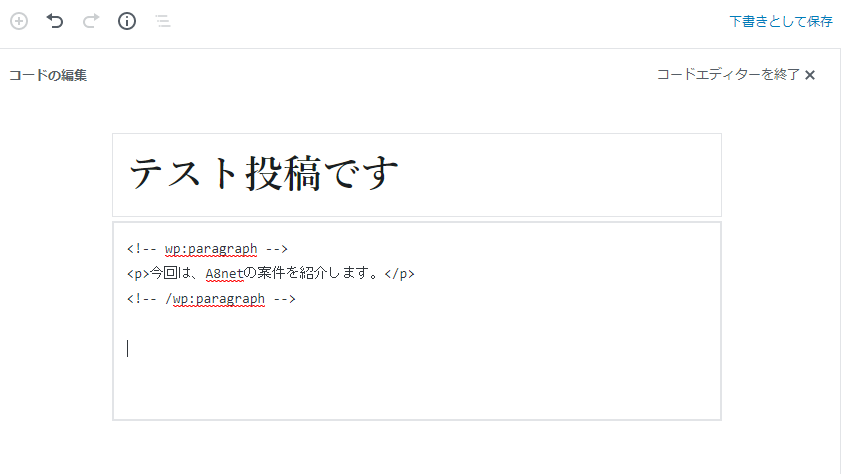
10)広告リンクをペーストする

そのまま、素直に広告リンクをペーストします。
これで貼られているので完成ですが、「嘘つけ」と思うあなたは、ビジュアルエディターに戻りましょう。
11)ビジュアルエディターへ戻る

右上の縦・・・をクリックし、今度はビジュアルエディターをクリック
12)おしまい

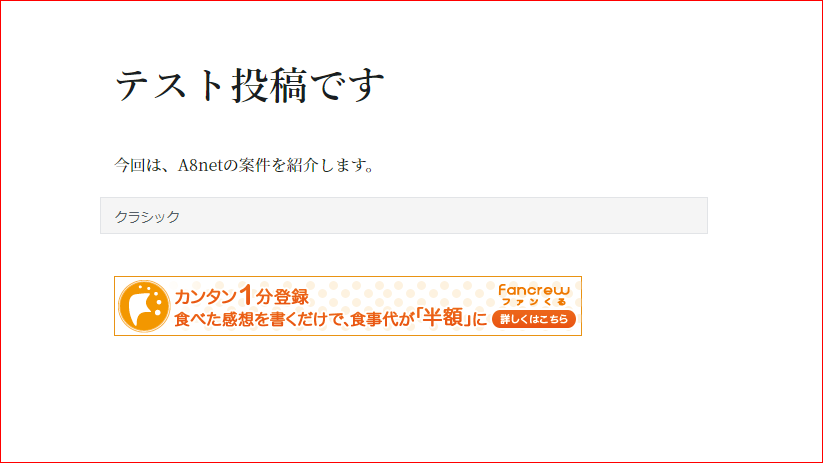
ちゃんと貼られているのが確認できます。
ここで「クラシック」と出ているけれども、 「下書きとして保存」してみて、プレビューで確認してみると、消えていますからご安心を。
ピンボケになる検証
さて、最初に登場したピンボケした広告バナーですが、これはどういう投稿の仕方でなるのか、検証しました。
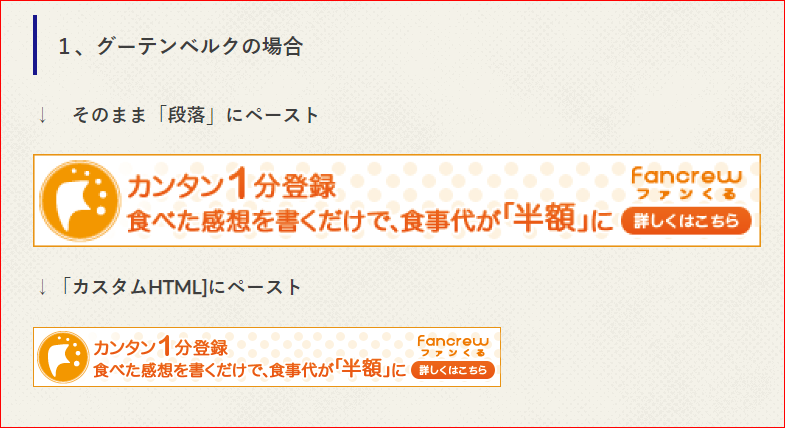
グーテンベルクで貼る場合

「段落」に広告リンクを貼ると、最初に紹介したように「ぼんやり」した画像のバナーとなってしまいます。
ですが、「カスタムHTML」に広告リンクを貼ると、正しく貼れます。
クラシックエディタで貼る場合

クラシックエディタを使用時に、ビジュアルエディターで編集している人は多いと思います。
でもビジュアルエディターの状態で、広告リンクを貼ると上記のように「広告リンクのタグのまんま」になります。
それをコードエディターに切り替えて広告リンクを貼るだけで、綺麗に表示されます。
これは、HTML記述ができるモードでしか、
アフィリエイト広告リンクが認識されないから、なんですね。
広告リンクを貼ってみて、なんか変だな~と思われたなら、
確認してみてください。
あらゆるジャンルの広告リンクが取得できる、おすすめASP
アフィリエイトをする人ならば、必ずASPは登録しますね。
登録するASPではずせない大手が「A8net」です。
A8.netは会員数、広告主数ともに最大規模を誇るアフィリエイトサービス。
有名ショップから、まだあまり知られていない注目商品を扱うショップまで様々なジャンルの広告を扱っています。
登録がまだの人は、ぜひ登録を。(下のバナーからA8netに飛びます)
↓ ↓ ↓